15.4.2024
Digitaalinen kasvukumppani yrityksellesi
Fonecta on paljon muutakin kuin hakukone.
Olemme Suomen suurin digimarkkinoinnin talo.

Monikanavainen markkinointi palveluna
Alkaen 900 €/kkSuomalaiset liikkuvat verkossa yhä luontevammin eri verkostojen välillä. Harvoin vain yksi kanava riittää tavoittamaan kaikki palveluistasi kiinnostuneet asiakkaat. Fonectan monikanavaisen markkinointipalvelun avulla voit joustavasti hallinnoida ja siirtää mediapanostuksiasi kanavasta toiseen.
Lue Lisää
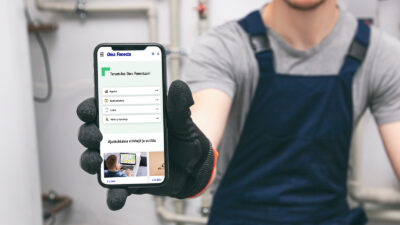
Testaa yrityksesi sijoitus Fonectan kanavissa
Selvitä yrityksesi sijoitus Fonectan hakupalveluissa (Fonecta Caller, Fonecta Finder ja Fonecta.fi) kilpailijoihisi nähden. Fonectan kanavista etsitään tietoa yrityksistä, palveluista ja tuotteista.

Testaa, miten sivustosi löytyy Googlesta
Tarkista maksuttoman testin avulla, miten hyvin yrityksesi verkkosivut vastaavat hakukoneiden nykyisiä vaatimuksia. Saat tulokset ja suositukset muutamassa minuutissa!

Tarkasta yrityksesi näkyvyys verkossa
Testaa, kuinka kattavasti yrityksesi tiedot löytyvät verkon suosituimmista kanavista, kuten hakukoneista Google ja Fonecta Finder, sekä sosiaalisen median kanavista ja karttapalveluista. Saat tulokset muutamassa minuutissa sähköpostiisi!

Selvitä tärkeimmät hakusanat
Selvitä maksutta, millä hakusanoilla asiakkaat etsivät tuotteitasi ja palveluitasi Fonectan kanavista! Näytämme yrityksesi toimialan top-hakusanat. Löytävätkö asiakkaat tärkeimmillä hakusanoilla yrityksesi vai kilpailijasi?
Tyytyväisiä asiakkaitamme